Дизайн как футбол: все думают, что в нем разбираются и хороши в нем. Но чтобы по-настоящему в нем разбираться, нужно потратить немало времени на обучение. Конструктор сайтов позволяет обойти это и при любых навыках в дизайне или вообще без таких навыков сделать хороший сайт. Такой, который оценят профессионалы.
Сделать сайт для собственных нужд легко. А вот дизайнерам, которые работают над продуктами для миллионов человек, приходится туго: над ними тяготеет множество требований и условий, часто взаимоисключающих. Мы предлагаем вам войти в положение тех, кто отвечал за редизайн популярных сервисов и приложений или переделывал логотипы известных в цифровом мире компаний. Попробуйте представить, как бы вы справились с задачей на их месте.
Начать тест
Мегатест
Конкурс Ucraft Awards
Конструктор сайтов Ucraft устраивает конкурс Ucraft Awards по созданию сайтов на своей платформе. Участвовать может кто угодно.
| Начать тест |
Для разминки возьмем что погорячее. В прошлом году команда мессенджера Snapchat переосмыслила логику его работы, что отразилось на интерфейсе продукта. В частности, ее смущало, что в ленте у пользователей смешались «в кучу кони, люди» — то есть реальные френды и знаменитости. Как это исправить?

Эх, мимо. Но это вам скорее в плюс: вы знаете, чем дышит аудитория сервиса! Ведь длям ногих пользователей Snapchat единая лента была главной фишкой: она давала им повод вообразить, будто они со знаменитостями и впрямь друзья.
Вы угадали! Или знали. Правда, многим пользователям Snapchat новшество не понравилось. Тем более что эти сущности — Friends (контент от друзей) и Discovery (контент от знаменитостей и медиа) — разнесли по разным экранам, а у приложения и без того не сказать чтобы интуитивно понятный интерфейс, тем более для новичка.
Это, по меркам владельцев сервиса, были бы полумеры. Нет, они сочли, что пора отказаться от привычной по соцсетям механики: лучше истории от твоих друзей будут на одном экране (Friends), а обновления от селебрити и медиа — на другом (Discovery).
И тогда у нас было бы два приложения, в которых трудно разобраться с порога! Шутим. Ну, почти. Snapchat принял меры не настолько радикальные, но всё-таки вызвавшие резонанс среди его аудитории: разделил поток историй на две ленты — Friends (ваши друзья) и Discovery (контент профессиональный или от знаменитостей).
| Дальше |
| Проверить |
| Узнать результат |
Дейтинг Badoo работает на многих рынках и на нескольких платформах, и в его графических решениях возник разнобой. Ему потребовалась единая дизайн-система, которая передавала бы ценности сервиса. Изменения не обошли стороной логотип и фирменные цвета. Первый логотип был игривым и пестрым (кстати, нарисовал его основатель проекта). Каким был бы ваш вариант?

В Badoo предпочли другой сценарий, но вы не одиноки в своем мнении. Есть подлинные профи дизайна, которые уверены, что ребрендинг лишил Badoo индивидуальности.
Ха, нам не удалось вас подловить! Хотя вопрос и правда не из легких. Вот оно — искусство дизайна: описание звучит пошло, а на практике получилось удачно. По крайней мере, многие так считают. Целью ребрендинга было выработать единый язык общения с аудиторией в разных уголках планеты. Как считаете, получилось?
Такое мнение действительно бытует. Но в Badoo отталкивались от того, что нужно сделать визуальный язык бренда не только интернациональным, но и эмоционально заряженным: предыдущий дизайн казался многим пользователям чересчур «холодным». Сервис знакомств ведь, как-никак.
Спорное утверждение. В Badoo так не считают. А еще можно сказать, что надпись заглавными буквами «кричит». В общем, есть пространство для дискуссий.
| Дальше |
| Проверить |
| Узнать результат |
«Гермиона сильно изменилась за лето…» Только вместо «Гермионы» — Reddit. У кого-то потекли слюнки, а у кого-то - слезы, после того как в 2018 году платформа провела первый в своей истории редизайн. Многие привыкли к нарочито олдскульному интерфейсу. А поменялось многое, в том числе и вид новостной ленты. Как бы переделали ее вы, чтобы и фанатов не отвадить, и сделать посовременнее?

Между тем ленту переверстали, и действительно в трех вариантах. Первый — похож на исходный, второй — с еще более плотной «упаковкой» информации, третий — в духе ленты Facebook.
Ровно так и поступили при редизайне Reddit. И привычный вид для консерваторов оставили, и два новых добавили: один в духе ленты соцсетей (с карточками постов), другой — а-ля ньюс-блок, с чередой заголовков один над другим.
Ленту Reddit обновили, но не настолько радикально. Теперь у нее три версии: 1 — практически как старая, 2 — компактнее старой и с более аккуратной версткой, 3 — почти как лента в соцсетях.
Все-таки не настолько уж этот проект гиковский. Конечно, с ASCII отдельные энтузиасты в вебе по-прежнему забавляются, но легкость восприятия для команды Reddit была в приоритете. Поэтому оставили три версии: классическую, компактную и похожую на ленту соцсетей.
| Дальше |
| Проверить |
| Узнать результат |
Slack — штука мегапопулярная. Правда, когда продукт настолько любят, малейшие изменения в нем грозят вызвать разочарование у публики. Какая буря разразилась в прошлом году, когда Slack ввел в чатах ветки комментариев! Но менялся не только сам мессенджер. В 2017 году Slack нещадно перекроил свой сайт. На месте дизайнеров и юзабилистов компании что бы вы оставили на первом экране?

Почти все это на сайте есть, но доступно в разделах верхнего меню. На первом же экране дизайнеры решили сократить текст до минимума, добавить рисованных персонажей, а для регистрации отныне достаточно ввести лишь почту, а название организации от вас никто не требует.
В Slack думают иначе! Призыв к действию должен быть ненавязчив, но различим. А на сакраментальный вопрос «Какие ваши доказательства?» компания отвечает, только не на первом экране. На первом теперь — иллюстрация с персонажами-юзерами, форма для ввода почты, мини-описание продукта, верхнее меню для тех, кому нужны детали. Ну и Sign In притулился в уголке.
Так, конечно, делают, но чаще стартапы на низком старте: «Скоро все будет, оставьте вашу почту, и мы, когда откроемся, обязательно напишем вам». А если дело касается уже существующего популярного сервиса, нужно как минимум дать человеку возможность быстро зарегистрироваться в нем, кратко описать продукт и ненавязчиво показать, в каких разделах узнать подробности о тарифах, наборе инструментов и так далее.
Верно, верно. А еще Slack сменил слоган на сайте, теперь тот в переводе на русский звучит как «Там, где кипит работа». Что важно, за редизайном скрывалась и радикальная переработка всего frond-end с опорой на CSS Grid. В отдельных случаях, хвастаются разработчики, CSS-код удалось сделать на 70% «легче».
| Дальше |
| Проверить |
| Узнать результат |
Сегодня Amazon Kindle - это не только популярный гаджет, но и явление массовой культуры. Стивен Кинг даже написал целую повесть, сюжет которой вращается вокруг читалки. Четыре года назад в ее интерфейсе появилась функция Word Wise. Она выводит в книгах подсказки со значениями непонятных слов. Как бы сделать так, чтобы подсказки как можно меньше мешали чтению?

Yeah. А еще пользователь может с помощью ползунка регулировать количество подсказок — в зависимости от своего словарного запаса и уровня владения языком.
Решение распространенное, особенно в онлайн-медиа, но нужно учитывать особенности цифровой среды и самого гаджета: экран-то сравнительно небольшой. И вообще: чем реже прерываешься при чтении, тем лучше.
Не слишком хаотично выйдет? Так или иначе, юзабилисты Amazon решили, что правильнее будет выводить определения слов прямо над ними.
Так то бумажные, не интерактивные книги. Те, кто проектировал интерфейс Kindle, сочли наилучшим решением увеличивать межстрочный интервал при включении Word Wise, а в освободившееся пространство вписывать определения слов.
| Дальше |
| Проверить |
| Узнать результат |
Облачный хостинг Dropbox с осени 2017 года тоже выглядит по-новому. Владельцы сервиса задумали «омолодить» его и сделать более понятным широкой аудитории. Переосмыслили они и входную страницу своего сайта. А что бы предприняли вы?

Не обязательно. Хотя, например, один из конкурирующих сервисов — Box соорудил себе титульную страницу, на которой анимированных, живых элементов и правда предостаточно. Между тем Dropbox сделал что-то в духе лендинга, только без россыпи CSS-эффектов.
У Dropbox были иные мотивы. Им хотелось сделать свои интерфейсы более дружелюбными, более приспособленными под разнообразие (в том числе географическое и культурное) команд, которыми им пользуются.
Именно так! Возможно, вы давно используете Dropbox и помните, как он выглядит сейчас и каким когда-то был. Многим, кстати, нравились рисованные иллюстрации, которые использовались в старом дизайне сервиса, но владельцы компании, вероятно, сочли их недостаточно универсальными.
Все-таки в дизайн-системе Dropbox центральное место занимает пользователь, а не владелец компании.
| Дальше |
| Проверить |
| Узнать результат |
Разберемся-ка с другим подобным сервисом — Google Drive. К таким массовым продуктам, какими бы совершенными они ни были, всегда возникает куча претензий. Редизайн сервиса состоялся всего несколько месяцев назад. А как бы провели его вы?

А в действительности Google Drive скорее сделали «подтяжку лица»: интерфейсом он стал похож на Gmail. Немного поменялось оформление отдельных элементов, малость подкрутили пропорции блоков. А вот фон, ваша правда, и впрямь изменили на белый.
Во время редизайна Google Drive радикальных изменений не случилось. Сервис в плане дизайна унифицировали с Gmail, расположение элементов, пунктов меню практически не поменялось.
Смелый выбор! Решение любопытное, но всем ли оно по-настоящему нужно? По факту же Google Drive перелицевали с оглядкой на интерфейс Gmail, и считанные элементы изменились хоть сколько-нибудь заметно — так, чтобы не разгорались жаркие баталии.
Вы знали! Действительно, корпорация декларировала, что приблизила интерфейс Google Drive к джимейловскому. Расположение элементов, пунктов меню практически не изменилось.
| Дальше |
| Проверить |
| Узнать результат |
Агрегатор такси Uber регулярно допиливает свое приложение для пассажиров с точки зрения юзабилити. Одно небольшое изменение касается того, как выглядят на карте доступные для заказа машины перед тем, как вы вызвали такси. Какое решение из названных лучше было внедрить в работу сервиса?

Пожалуй, это была бы избыточная степень социализации. Во всяком случае, с точки зрения Uber. Речь о другом: автомобили на карте «смотрят» именно в ту сторону, в которую едут. Пользователи Uber уже давно привыкли к этому и и трудно представить, что еще несколько лет назад эта функция в приложении отсутствовала.
На самом деле иконки такси развернуты в ту сторону, в которую движутся автомобили. Но вы почти правы! В самом деле, Uber начинает показывать на карте пиктограмму, отражающую настоящие цвет и марку машины, однако лишь после того, как вы подтвердили ее вызов. До этого момента все такси будут выглядеть одинаково
А зачем вообще потенциально опасных водителей оставлять подключенными к службе? Да и не стоит, наверное, пугать пассажиров.
В яблочко! Еще лет шесть назад автомобильчики на карте в Uber были статичными: схематично, условно отрисованная машина, вид спереди. Теперь же, если такси движется, то видно, в какую сторону.
| Дальше |
| Проверить |
| Узнать результат |
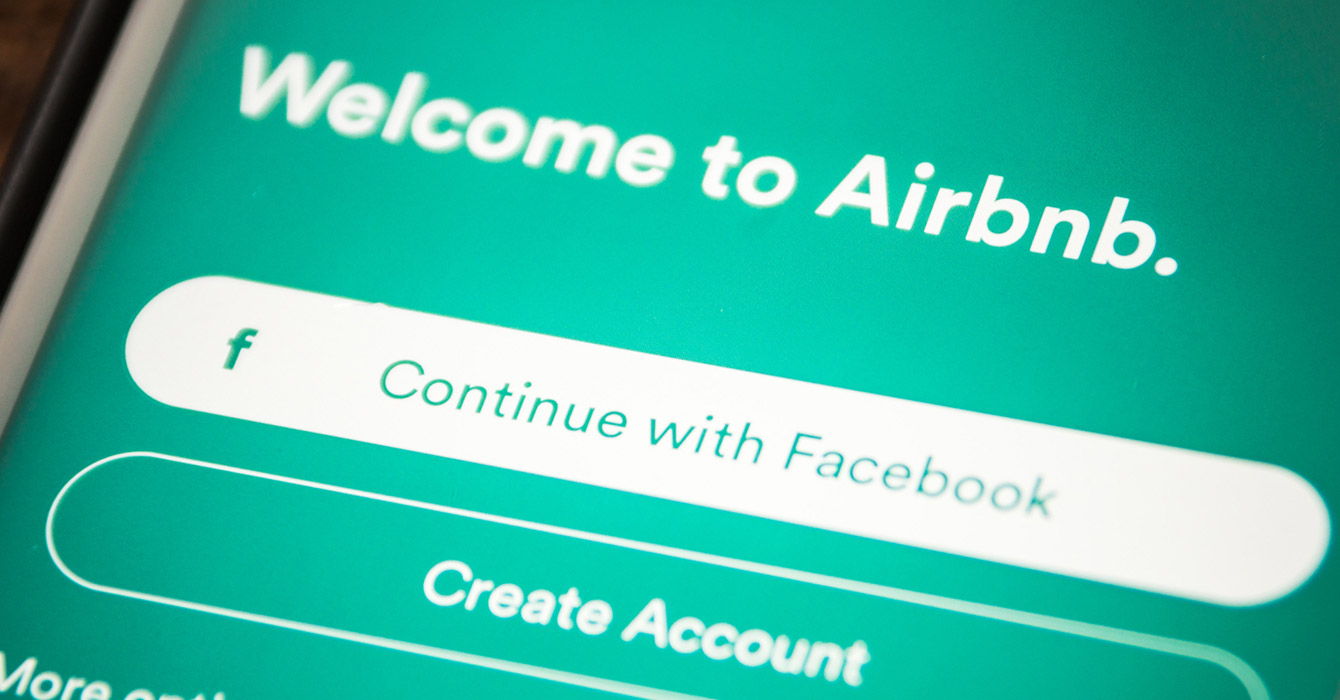
Сложность под конец нарастает! Сервису для краткосрочной сдачи и аренды жилья Airbnb чрезвычайно важны полнота информации о квартирах и домах и расстановка акцентов в карточках объектов. В 2016 году Airbnb провернул небольшой «тюнинг», который затронул карточки объектов и то, как они отображаются в поисковой выдаче. Каким трем изменениям те подверглись?

Верно! Изменения в UX больших сервисов — чаще всего результат анализа big data и проведения A/B-тестов. Возможно, цена на фото жилья казалась посетителям чрезмерно назойливым элементом. Число кроватей указывалось и раньше, но уже на самой странице объекта. Наконец, социализация — это не всегда плюс. Видя лицо хозяина дома, пользователи могли отказываться от аренды.
Попались! И немудрено. Здесь ошибка только в первом пункте: если бы в поисковой выдаче снимки домов и квартир постоянно сменялись, в Airbnb воцарился бы хаос. А оставшиеся два пункта верные.
Изменения были не настолько радикальными. Пиктограмм для описания хватает не всем. Но добавилась информация о количестве кроватей в доме. Цену же, наоборот, с фото убрали — теперь она рядом с ним. Ну а колебания прайса, по-видимому, могут смутить посетителя сайта.
Юзерпик как раз убрали, а число кроватей - наоборот. Но насчет цены верно: на снимки Airbnb ее больше не лепит.
| Дальше |
| Проверить |
| Узнать результат |
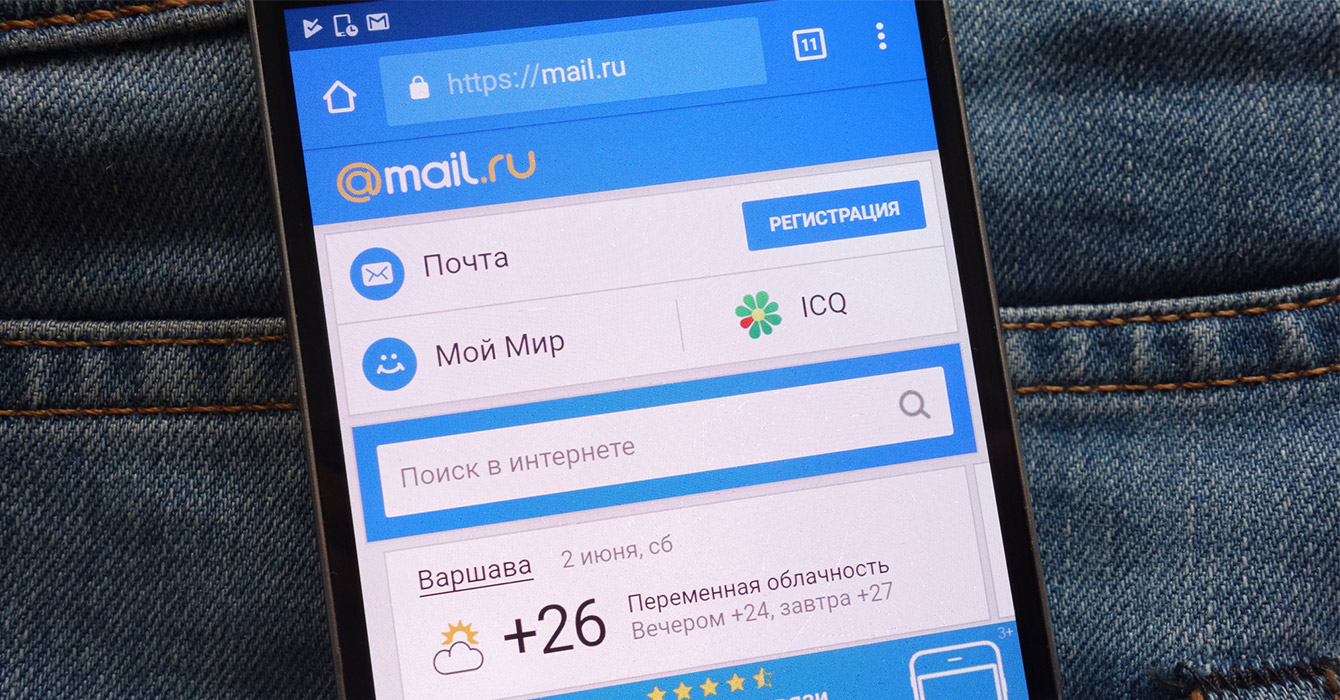
И у финишной ленты — наконец что-то родное. В 2018 году «Почта Mail.ru» капитально перекроила у себя почти все. В интерфейсах почты поменялось многое, но мы заострим внимание на одном новшестве. Какие письма теперь выделяются в папке «Входящие» специальными иконками?

Век киберконтроля корпораций все-таки еще не настал, да и сомнительно, что законодательство о персональных данных, какие бы оферты сервис ни подсовывал, позволит провернуть такое с легкостью.
Тогда депеши от Гидрометцентра надо помечать тучкой со знаком вопроса. Но нет.
Верно. Выделяются теперь шесть категорий транзакционных писем: о путешествиях, регистрациях, заказах, финансах, билетах, штрафах. Каждому типу — своя иконка.
Со спамом в Mail.ru научились работать и без иконок.
| Дальше |
| Проверить |
| Узнать результат |

Хэй, джун!
По меркам профессионального сообщества вы джуниор. Вам пока трудновато с лету проникнуться логикой, которая скрывается за редизайном крупных digital-компаний (хотя это и мэтрам бывает тяжело). Отсюда не следует, что у вас нет дизайнерской жилки. Зато, возможно, вы отлично знаете, что нужно от сайта не кому-то еще, а именно вам. Чтобы показать, на что вы способны в веб-билдинге, примите участие в конкурсе по созданию сайтов Ucraft Awards, который проводит конструктор сайтов Ucraft.
Регистрация открыта до 7 августа: заполните форму на сайте, и в указанный вами ящик упадет письмо со всеми подробностями. Еще в течение месяца, до 31 августа, можно будет сдать работу — сайт, сделанный на платформе Ucraft. В жюри конкурса — шесть профессионалов дизайна, каждый из которых уже сам задает тренды в отрасли.
Ну, а 22 сентября в Москве состоится торжественное награждение победителей. Тем, кто займет первые три места, достанутся увесистые денежные призы: 1,5 млн, 800 тыс. и 500 тыс. рублей. А возможность послушать лекции наших спикеров — хедлайнеров российского дизайна и хорошо провести время будет у всех участников.
Регистрация открыта до 7 августа: заполните форму на сайте, и в указанный вами ящик упадет письмо со всеми подробностями. Еще в течение месяца, до 31 августа, можно будет сдать работу — сайт, сделанный на платформе Ucraft. В жюри конкурса — шесть профессионалов дизайна, каждый из которых уже сам задает тренды в отрасли.
Ну, а 22 сентября в Москве состоится торжественное награждение победителей. Тем, кто займет первые три места, достанутся увесистые денежные призы: 1,5 млн, 800 тыс. и 500 тыс. рублей. А возможность послушать лекции наших спикеров — хедлайнеров российского дизайна и хорошо провести время будет у всех участников.
| Пройти ещё раз |

Уверенный мидл!
Неплохой процент попаданий: квалификационный экзамен в дизайн-полицию вы бы точно сдали. Может быть, вы работаете в смежной с веб-дизайном сфере? Так или иначе, у вас есть подходящий повод развить свой скилл в практической плоскости. Поэтому приглашаем вас поучаствовать в конкурсе по созданию сайтов Ucraft Awards.
Регистрация открыта до 7 августа: заполните форму на сайте, и в указанный вами ящик упадет письмо со всеми подробностями. Еще в течение месяца, до 31 августа, можно будет сдать работу — сайт, сделанный на платформе Ucraft. В жюри конкурса — шесть профессионалов дизайна, каждый из которых уже сам задает тренды в отрасли.
Ну, а 22 сентября в Москве состоится торжественное награждение победителей. Тем, кто займет первые три места, достанутся увесистые денежные призы: 1,5 млн, 800 тыс. и 500 тыс. рублей. А возможность послушать лекции наших спикеров — хедлайнеров российского дизайна и хорошо провести время будет у всех участников.
Регистрация открыта до 7 августа: заполните форму на сайте, и в указанный вами ящик упадет письмо со всеми подробностями. Еще в течение месяца, до 31 августа, можно будет сдать работу — сайт, сделанный на платформе Ucraft. В жюри конкурса — шесть профессионалов дизайна, каждый из которых уже сам задает тренды в отрасли.
Ну, а 22 сентября в Москве состоится торжественное награждение победителей. Тем, кто займет первые три места, достанутся увесистые денежные призы: 1,5 млн, 800 тыс. и 500 тыс. рублей. А возможность послушать лекции наших спикеров — хедлайнеров российского дизайна и хорошо провести время будет у всех участников.
| Пройти ещё раз |

Наше почтение, сеньор!
Ого! Такая точность ответов и не всякому дизайнеру со стажем по силам: мы проверяли. Либо вы профи, либо просто очень давно в интернете и чутко улавливаете тренды в дизайне. И в том и в другом случае у вас есть все показания к тому, чтобы развернуть свой талант в боевые порядки и попробовать себя в конкурсе по созданию сайтов Ucraft Awards.
Регистрация открыта до 7 августа: заполните форму на сайте, и в указанный вами ящик упадет письмо со всеми подробностями. Еще в течение месяца, до 31 августа, можно будет сдать работу — сайт, сделанный на платформе Ucraft. В жюри конкурса — шесть профессионалов дизайна, каждый из которых уже сам задает тренды в отрасли.
Ну, а 22 сентября в Москве состоится торжественное награждение победителей. Тем, кто займет первые три места, достанутся увесистые денежные призы: 1,5 млн, 800 тыс. и 500 тыс. рублей. А возможность послушать лекции наших спикеров — хедлайнеров российского дизайна и хорошо провести время будет у всех участников.
Регистрация открыта до 7 августа: заполните форму на сайте, и в указанный вами ящик упадет письмо со всеми подробностями. Еще в течение месяца, до 31 августа, можно будет сдать работу — сайт, сделанный на платформе Ucraft. В жюри конкурса — шесть профессионалов дизайна, каждый из которых уже сам задает тренды в отрасли.
Ну, а 22 сентября в Москве состоится торжественное награждение победителей. Тем, кто займет первые три места, достанутся увесистые денежные призы: 1,5 млн, 800 тыс. и 500 тыс. рублей. А возможность послушать лекции наших спикеров — хедлайнеров российского дизайна и хорошо провести время будет у всех участников.
| Пройти ещё раз |